Intermission #2 - Spritesheets (and Clean-up)
(coming to you from 45,000 feet 🙂 on yet another flight to India with work, sound glamorous, but when you are leaving behind the wife, kids and 2 week old puppy, not so much. Although I do get more work done….)
Here is the first intermission for this section of the tutorial we will cover updating of the project to make use of spritesheets. The main reasons to use spritesheets are two fold:
- Easier to maintain – Working with a single image as opposed to 3 or 6 (in this project) is a lot easier, less assets to look after
- Memory – transferring data to a graphics card is expensive, better to limit how many times during the running of a game you need to do this.
Source updated for Final combined update project for GS 4.0 project here on Codeplex (Windows and WP7)
Why Spritesheets?
To draw an image in the XNA framework, we create a spritebatch and then for each loop:
- We transfer the texture to the graphics card
- Apply any scaling or rotations to the image
- Tell the graphics card where to draw the image
Now the XNA spritebatch is clever enough to manage the textures sent to the graphics card and these are cached on the card so they can be reused.
However since we are changing the image each frame of our animation, this does not work.
If we use a spritesheet however, it is always the same image, what the spritebatch does in this case it that it only draws a portion of the image at a time. This reduces the amount of images having to be sent to the card over time.
Creating the Spritesheet
Our current assets for displaying our trooper are like this, six individual images:
| Animation step 1 | Animation step 2 | Animation step 3 | Animation step 4 | Animation step 5 | Animation step 6 |
 |
 |
 |
 |
 |
 |
Managing these can be a pain as that is six images you need to maintain the same size, format and relative proportions.
What we need is a single image like this:
Now to change this into a spritesheet (merge all six images in to one long image) we have several options:
- Manually – create a new image the size of all the images combined and manually cut / paste and line up the images. A real pain.
- Use Photoshop, Paint.Net or another image editing tool that supports layers – Still a pain but a bit easier, the professional Photoshop does have some helper functionality to do this (but that costs) and Paint.Net does have some plug-ins (still free but takes some work to do)
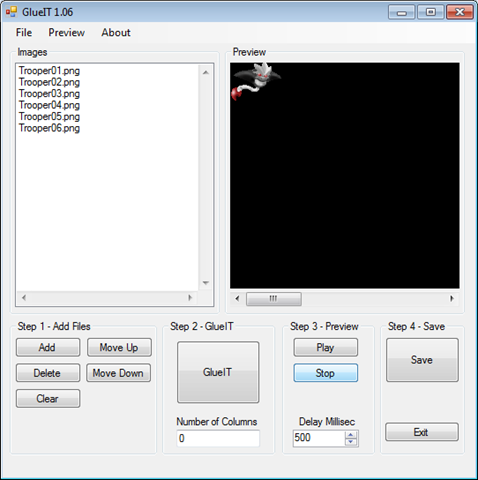
- Use a image stitching tool like Glue-IT
If you already have your images then Glue-IT is the way to go (there are some other free open source image stitching tools and even some written for XNA however most of them need you to change your code to support them). Glue-IT (as the name suggests) simply does the hard work for you, takes you are separate images and pulls them together in a strip, even sorting out lining up the images so that they are in a line correctly.
 |
 |
Glue-IT main window
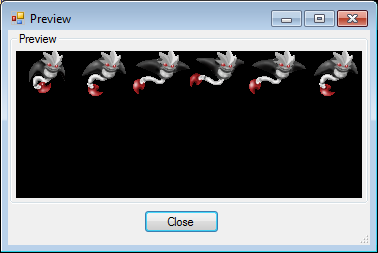
Glue-IT animation preview
One word of warning though, if your images are not the same size, Glue-IT will still stitch them together and do it is best to line them up, but it does not work very well and the results may not be what you expect.
As a free and easy to use tool, it is hard to beat, and it does the hard work for you.
It can also be useful as a post production tool, after you have created your single animations in your favourite image tool (for animations, one with Layers is essential), you can then use Glue-IT to stitch the images together to create your spritesheet.